Cheers to Gav for pointing out that the link wasn't working.
This blog was originally created when I was a student at Nottingham Trent University. I am now using it occasionally for blog posts on my various multimedia projects and tutorials.
Monday, September 29, 2008
New Blog Page
Cheers to Gav for pointing out that the link wasn't working.
Thursday, September 25, 2008
My Website
http://www.colinjensen.co.uk/~gibboco/index.php?pg=home
Monday, September 22, 2008
C# Event Handling
Friday, September 19, 2008
Tomb Raider 4 Level Editor
I could have kept all three of today’s posts in one but I want to organise things into their correct categories.
I decided I wanted to do some more 3D level designing, but hadn’t really enjoyed working with Unreal Editor as much as I had hoped. I think maybe because of its genre of pc shoot ‘em up which I have never been much of a fan of. I enjoyed working with unrealEd in the way that it allowed me to explore and play around a 3D world which I had designed. Maybe it was just my inexperience with the game, the editor and the genre in general which left me feeling less than excited about the whole thing.
Anyway, yesterday I was thinking back to one of the first times I remember thinking how cool it would be to make games, and it was back probably ten years ago or so, maybe even more, when in PC Gamer or some other PC Games magazine there was an interview with someone who worked as a level designer for the Tomb Raider games. I remember there was a screenshot of the level editor of some kind which showed part of an unfinished level and (as geeky as it sounds) found the idea of playing around with the levels of Tomb Raider a really fun idea.
So I typed in Tomb Raider Level Editor, not really expecting there to be one, but was happily surprised when I found ‘Tomb Raider 4 Level Editor’ Yay :D
I have only had a quick look at it and followed a very basic tutorial which came along with it. It looks very nice though and I will hopefully get round to creating a proper level with the feel of a real Tomb Raider game at some point, but I think I’ll need to sit down and spend more time and effort on it. Unfortunately there doesn’t seem to be any concept within the editor of importing static meshes to place within the level so this is sort of limiting, but I still think it will be a good way of getting some level design experience, as well as creating and importing textures to use within the levels.
There is also some good stuff on level design in the PDF by Phillip Campbell, a level designer for the Tomb Raider series about the structure of levels as well as giving examples of things he has done in his own levels.
Some screenshots of the level editor and the game running the level (I know it's terribly textured but it still cool).
Programming Lessons
Website update
Wednesday, September 17, 2008
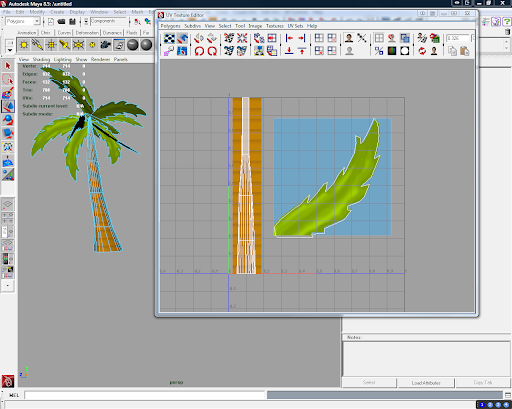
3D Work Update
Monday, September 15, 2008
WizED 1.1 (for Wizards)
Instructions for the editor for my flash game Wizards (WizED v1.1)
I am putting this in my blog as I don't have a website for the game set up yet, though I should do shortly. As the editor (along with the game) have been quite rushed, and since it has all been a learning experience, programming things I have not attempted before, things will not all run perfectly. I have made no attempt at error handling as of yet. If a problem arises, the game will most likely crash.
I know this game isn’t perfect, but I have worked hard on it and have learnt quite a lot (mainly that I need to learn better ways of doing things) and I hope you enjoy trying it and messing around with the editor. I know there are problems with it, and I know it can be frustrating, but I would really appreciate any useful criticism and ideas on how to improve the game and the editor. I will be working on updates now and again so hopefully the game will begin to improve over time.
The Editor
With some objects, such as the collectable stars, and mover objects, once they are placed, there is no way of removing them without starting the level design from scratch (restarting the editor). Mover objects can be drawn over with the blank tile, but this will not actually remove it from the level.
Unfortunately, for now anyway, once you have clicked the 'make' button, you will not be able to go back and edit your level using the level editor. Also, there is no way as of yet for importing levels to edit using the editor. This is something I will be adding in the next version. So before you click 'make', ensure that the level is exactly how you want it.
Block Brushes
The normal tile brushes are very easy to use and work well. Simply choose the tile (there are three different tiles available in this version of the editor, and four unused ones (red/other colours). There is also the blank tile (which has a red line through it) which is used for removing tiles you have placed. Once you have selected your tile, click and drag around on the map to place the tiles down. You can place as many tiles as you like without slowing down the game any considerable amount. If you go wrong, use the blank tile. You can use the red tiles if you wish, they will just show up as they do on the editor when playing the game (in the current version at least).
Collectable (small) Stars
The small stars are the collectable items in the game. You must have at least one of these on your map somewhere or the 'make' button wont function. Ensure that you put the stars in places that are reachable by one of the characters (in Wizards v2.2, characters can jump approximately 4 blocks high. This may vary in later versions of the game). The star brush icon is small so look at the output box at the bottom left of the screen to ensure it reads ‘Star Brush’ before clicking on the map. You can only place one star at a time, and only one in each box. In v2.2, stars are always placed in the bottom left of the box (again, may vary in later versions). Be careful placing stars as they cannot be removed in the editor. Although stars do not have to be reachable for the ‘make’ button to function, the level exit stars will not appear until all of the smaller stars have been collected in the level, meaning the level will not be completable.
Also be careful with the amount of stars that you place, as they can start to slow the game down considerably.
Exit Stars
A level can only have, and must have two exit stars to be able to use the make button, and for the game to load it. Ensure the stars are reachable by the characters (at the same time) to make the level completable. Although you cannot directly remove exit stars, if you have the exit star brush selected and click on the map when two exit stars already exist, then both exit stars will disappear.
Mover Blocks
Mover blocks are the big pain with the game and the editor. These need a lot of work until they are fully usable within the game. To create a moving block, click the red block to the right of the large star at the top of the screen. The output text will read ‘Mover Block. Select a tile type’. Although you must select a tile type, this is completely irrelevant as all blocks appear as block type 3 (the four brown blocks). Once a tile type has been selected, type in a number in both the text boxes beside the mover brush. The top number refers to how many blocks above the selected one the mover block will move up to, and the bottom number how for the mover block will move down to. There is no cap on the number you can enter, though errors will probably get thrown back at you if you type huge numbers (I’ve not tried).
When moving blocks move at different heights to each other, the character gets confused when landing on one and starts jumping up and down on the lower ones. This is annoying and unplayable, so I advise having all moving blocks at the same height.
There is nothing stopping a mover block moving down from the top screen to the bottom screen or vice versa. I don’t think that I have actually implemented the ability for the bottom character to use mover blocks, but this will definitely be added in the next version. As stated before, mover blocks cannot be deleted using the editor.
Editing with Text Editor
If you really want to edit the level after you have created it and found something isn’t working right, then it IS possible to open the xml file in a text editor and make changes. If you are deleting a star or mover item, ensure that you edit the ‘starNum’ and ‘moverNum’ tags near the start of the file relevant to the changes made.
When you press the make button, assuming no errors come up, the xml data for the level will appear in a text box. The text is automatically copied to the clipboard so just open up your text editor and paste it in (the file may look a bit odd but don’t worry). Save it in the Levels folder as an xml file (e.g. myLevel.xml). Now when you run Wizards2_2.exe (from the same file as the Levels folder sits) just type in ‘Levels\myLevel.xml’ or whatever you have saved it as in the text box and click ‘Load’ to start your level.
Saturday, September 06, 2008
[XML Parsing] 04: Reading Attributes
04: Reading attributes
I started making a test example just using the one row, just to see if it would work, and it wouldn't, and I got confused again, and looked over my notes, and on other pages, and wasted a lot more time :)
But I think I'm back on track again now (hopefully) and attributes is the key. It's not like the other stuff wasn't relevent, it was, but I will be expanding on it by looking at how attributes can be used to get data.
Firstly, I would just be repeating what it says HERE if I were to explain the use of attributes in XML myself.
Because I am now using attributes, the old xml file is no use. I have edited my code taking the new file's location into concideration, so you don't have to.
var xmlLoader:URLLoader = new URLLoader();
var xmlData:XML = new XML();
xmlLoader.addEventListener(Event.COMPLETE, LoadXML);
xmlLoader.load(new URLRequest("http://83.170.89.79/~gibboco/
blog/tutorials/xml/test2XML.xml"));
function LoadXML(e:Event):void
{
xmlData = new XML(e.target.data);
parseThis(xmlData);
}
function parseThis(myInput:XML):void
{var blockAttributes:XMLList = myInput.row.block.attributes();
for each (var blockValue:XML in blockAttributes) {
trace(blockValue);}
}
This example simply displays the attributes of the new file in the output.
In the code highlighted orange above, myInput is the whole XML data. We are then going through the children and the children's children (row and block) getting the grandchildren's attributes. The variable blockAttributes grabs the value of all of this.
In the pink highlighted code, we are looping through each instance of a new copy of XML, 'blockValue' within blockAttributes. For each instance of blockValue in blockAttributes, it traces back the value of blockValue (outputting it on the screen).
[XML] Loading level layouts into tile based Flash Game
Introduction
I am starting the XML stuff for my wizards game from scratch. Yesterday after trying several methods of getting multiple levels to load, I found out about using XML to load in data to a flash file. I used several websites to help me understand the concept (Emanuel Feronato,8 Bit Rocket and by far the most useful and easy to understand, Kirupa).
Anyway, thinking I had learnt completely how to use it, I dived straight in to adding the code into my project. This sort of worked. I am still unsure why it DIDN'T work completely. I managed to load in the level and display it on the screen, but I couldn't work out why it wasn't showing properly (the tiles were all the same, as oposed to showing the correct tile based on the number in the XML file).
So, this is my blog of doing all the XML walkthrough stuff in a blank project, without any of the other code or anything else confusing me. It's also sort of a tutorial, so follow it if you like. It may not be the best way of doing the thing I am trying to acheive, but I will try and explain what I am doing as I go along.
[XML Parsing]03: Creating the level tiles
03: Creating the level tiles
For my game, I want a way of displaying tiles that look different depending on the number which appears in between each <tilecol> tag.
To achieve this I will need a for loop, which will will loop through every row, and within that loop, have a second loop which will loop through every column.
Within the second loop there shall be some code which creates each individual tile, putting it into the correct location based on its row and column position and change its frame number to the number grabbed from the xml information.
The below images show what I am aiming to do: (note: upload images)
(needs finishing)
[XML Parsing] Accessing Data
2: Getting the information we need
Replace all the code from before with this
var xmlLoader:URLLoader = new URLLoader();
var xmlData:XML = new XML();xmlLoader.addEventListener(Event.COMPLETE, LoadXML);
xmlLoader.load(new URLRequest("http://83.170.89.79/~gibboco/
blog/tutorials/xml/myXML.xml"));function LoadXML(e:Event):void
{
xmlData = new XML(e.target.data);
parseThis(xmlData);
}. function parseThis(myInput:XML):void
{
trace(myInput.tilerow[6].tilecol[2]);
}
This time, instead of tracing the xmlData in the LoadXML function, we call a function 'parseThis' which we send the xmlData to.
The above example displays the second 'tilecol' items within the sixth 'tilerow' item (shown in the pink highlighted areas).
[XML Parsing] The Loader
1: Loading the XML File
I am not going to go into loads of detail about what everything does, for now anyway, just the code and what some of the bits do. I will however highlight the bits you won't need to change and the bits you will.
To load the xml file:
(Actionscript 3.0 code)
01. var xmlLoader:URLLoader = new URLLoader();
02. var xmlData:XML = new XML();03.
04. xmlLoader.addEventListener(Event.COMPLETE, LoadXML);
05. xmlLoader.load(new
URLRequest("http://83.170.89.79/~gibboco/blog/
tutorials/xml/myXML.xml"));06. function LoadXML(e:Event):void
07. {
08. xmlData = newXML(e.target.data);
09. trace(xmlData);
10. }
01 to 04: Can be left alone, just sets stuff up for you (if you change 'LoadXML' on line 4, you will have to change the function name in 06 as well).
05: Loads in your xml file. This bit you need to change to the location of your xml file or use the one I have uploaded (used in the example). The kirupa example uses the url http://www.kirupa.com/net/files/sampleXML.xml which displays some info on books, which the kirupa tutorial uses for showing information.
06 to 10: The function. Can be left alone. This sets 'xmlData' to the value of the content of your XML file and displays it in the output (by tracing xmlData).
My XML file: myXML.txt (you'll need to save it as an xml file) (if you want to have it link to an internal file on your computer)
Wizards 2.0 Game
I think I’ve gone mad. I can’t for the life of me work out what I have done wrong here. The number between each <titlecol> tag gives the tile numer which should be applied to the tile when it loads. There are three tiles, tile0 (blank), tile 1 (the 2x2 blocks you can see in the image with grass on the top) and a third tile, tile 2 (a 2x2 block of the same tile without brown on). The ordering of the <tilecol> tags determines where the tiles in that row go, and the different <tilerow> determines on what row it’s column’s tiles go.
(above: the level design)
<map>
<tilerow>
<tilecol>1</tilecol>
<tilecol>2</tilecol>
<tilecol>1</tilecol>
<tilecol>2</tilecol>
<tilecol>1</tilecol>
<tilecol>2</tilecol>
<tilecol>2</tilecol>
<tilecol>2</tilecol>
<tilecol>2</tilecol>
<tilecol>0</tilecol>
<tilecol>0</tilecol>
<tilecol>0</tilecol>
<tilecol>0</tilecol>
<tilecol>0</tilecol>
<tilecol>0</tilecol>
<tilecol>0</tilecol>
<tilecol>0</tilecol>
<tilecol>0</tilecol>
</tilerow>
the xml code (sample):
(above: the three different tiles)
If it was that somehow the tile 1 tiles were obscuring the tile 2 tiles, being sized wrong or something then I could understand this, but I tested it by making the tiles on the top row ‘1,2,1,2,1,2,2,2,2’ and when I run the game it is plainly obvious that there is nothing there, it’s not putting a block down!
I don't know why I think writing a blog about it will help, but I may realize something stupid I have missed.
Well I havn't yet. Anyway I have lots more stuff to add to the blog, loads more screen shots and things, which I will get around to doing eventually.
(note: I am using Adobe Contribute CS3 to edit this blog. I previously tried using Microsoft Word which DOES have the ability to edit blogs, but I couldn't get it to upload images, and I found that other people had this problem by googling my problem. However, I am having the same problem with Adobe Contribute although I can't see anything on the internet about similar problems).
Tuesday, August 05, 2008
Linux, Virtual Machines and Gnome Themes
After searching about, I found two peices of software, VMWare and Sun xVM VirtualBox. I tried VMWare first but I couldn't see any way of booting off a linux ISO (which is how I wanted it to run, having a Suse Linux iso on my computer still from when I downloaded it to put onto my laptop). Maybe I missed something, but then I downloaded Virtual Box and this was much clearer how to use it. Linux installed as normal, but from within a window in Windows Vista. The best thing was I could get on with using my computer whilst waiting for Linux to install. Once it had installed I have been able to run linux as though it was booting directly into linux, and I have had no problems with it yet.
I wish I had descovered this software sooner, as I have often installed linux onto computers when I have become bored of Windows, but then miss the none linux compatable software which I need to use for uni projects, home projects, etc. Anyway, this software is very nice, and it is free (and not just a trial version as far as I can tell), plus it is legal and easy to download full linux ISO's which you can install from, which also contain most of the software you could need. I highly recommend it to anyone who wants to try out linux, or would like to use linux, but don't wish to switch 100% away from Microsoft. You can also try out multiple versions of linux as well as other operating systems, such as older versions of windows, DOS, etc.
Some links:
Virtual Box Website
Suse Linux Desktop 10 VMWare (for use with virtual desktop applications)
Installing linux while getting on with some 3D design work:

Once I had installed Linux and played around a bit I decided I wanted to try my hand at creating a theme for the gnome desktop environment. After looking around on the internet and at the existing gnome themes, I realized it was going to be easiest (for me) to make a theme based on the 'Crux' theme, which is mostly image based and so wouldn't involve so much messing about with numbers and finding out what each style was referring to.
Some screenshots of the theme: (graphics created in gimp)




Wednesday, July 30, 2008
More 3D stuff



Tuesday, July 22, 2008
3D Character and object design
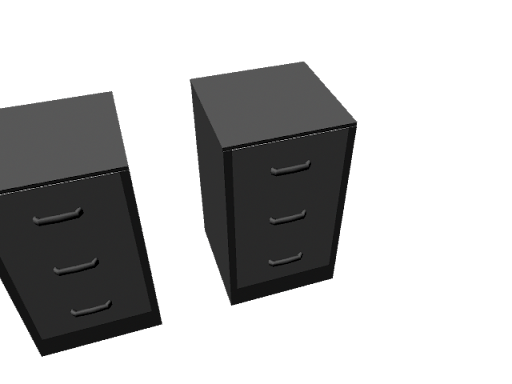
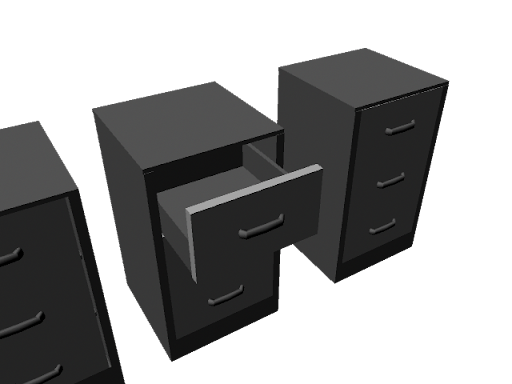
Below are some images of drawers/filing cabinets I started making for possible use in the game concept I was working on, but haven't got very far on. These would also be usable as generic furniture objects for use in other projects.


I've not added any textures to them yet, which is what I really should be working on over the summer, and I will eventually do some texturing, but for now they're alright in gray.
As well as this I worked on some 3D cartoon models I had created before, for an first anniversary card for my sister and her husband.


Friday, July 18, 2008
PHP (4) - Sorting By Date
Comments/Guest Book
PART 4 "Sorting By Date"
The next thing I wanted to do was to be able to sort the information backwards, so the latest items of data appear at the top. Although I realized this would be possible to do by simply doing a descending sorting of the ID, I thought it would be more useful to sort descending by date as this is another piece of information that would be useful to provide on a comments page/guest book, etc.
Adding Date field into database table
This is done by going back into the phpMyAdmin front end and clicking the structure tab. Underneath the table is a bit that says Add (number) field(s) At End of Table/At Beginning of Table/After (field name). Since it is more organized to keep the ID as the first field, choose After, and the field name you want it to be after (ID in this case). Name the field 'Date' and select type as 'Date' too. Save this then go back to the php file.
Writing the date into the database
All you need to do in the php is add 'Date' into the list of fields you are adding to and 'CURDATE()' as its associated value. The line should look like this:
$query = "INSERT INTO example1 (Date, Name, Subject, Comment, URL) VALUES (CURDATE(), '$Name', '$Subject', '$Comment', '$URL')";
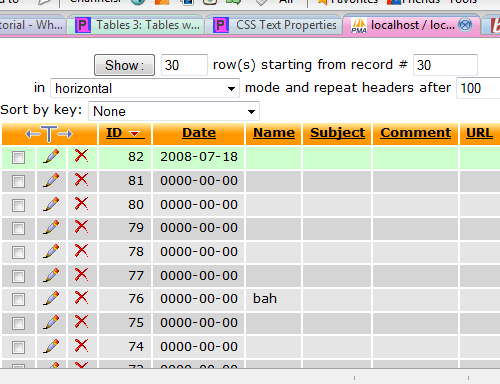
Save the file and open it from within Firefox. Press submit and then if no errors appear, go back into phpMyAdmin and click the Browse tab, where you should see the date stored in the most recent Id's date field (click ID to make the ID list descending so the newest is at the top).

Information/help from:
page resource
electric toolbox
Tiz Taz
©Chris Guiblin 2008
URL: www.guiblin.com/chris/
EMAIL: chris@guiblin.com
Creating and Retrieving MySQL Data (2)
Comments/Guest Book
PAGE 4 "Creating and Retrieving MySQL Data (2)"
Below is the html I used for creating the table which is used to enter data to be added to the form.
<table width="200" border="0" cellspacing="0" cellpadding="1" align = "center">The 'id' is what the php code looks at and gets the data from. The finished php file for the file looks like this:
<tr>
<td width="100">Username:</td>
<td><input name="username" type="text" id="username"></td>
</tr>
<tr>
<td width="100">Subject:</td>
<td border = "0"><input name="subject" type="text" id="subject"></td>
</tr>
<tr>
<td width="100">Comment:</td>
<td><input name="comment" type="text" id="comment"></td>
</tr>
<tr>
<td width="100">URL:</td>
<td><input name="url" type="text" id="url"></td>
</tr>
<tr>
<td width="100"> </td>
<td align = "right"><input name="add" type="submit" id="add" value="Submit"></td>
</tr>
</table>
<html>Note that the entire php section is placed within the html tags. However, the file must still be saved as a php file for it to work. Ensure that the id's in the html section towards the end are the same as the values for the defined variables such as $Name, $Subject etc. I have emphasized these in bold.
<head>
<title>Add New Comment</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<?php
if(isset($_POST['add']))
{
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) or die ('Error connecting to mysql');
$dbname = 'test1';
mysql_select_db($dbname);
$Name = $_POST['username'];
$Subject = $_POST['subject'];
$Comment = $_POST['comment'];
$URL = $_POST['url'];
$query = "INSERT INTO example1 (Name, Subject, Comment, URL) VALUES ('$Name', '$Subject', '$Comment', '$URL')";
mysql_query($query) or die('Error, insert query failed');
$query = "FLUSH PRIVILEGES";
mysql_query($query) or die('Error, insert query failed');
echo "Comment Added <br><br>";
$query = "SELECT Name, Subject, Comment, URL FROM example1";
$result = mysql_query($query);
while($row = mysql_fetch_array($result, MYSQL_ASSOC))
{
echo "----------------------------------- <br>" .
"Name: {$row['Name']} <br>" .
"Subject: {$row['Subject']} <br>" .
"Comment: {$row['Comment']} <br>" .
"URL: {$row['URL']} <br>";
}
mysql_close($conn);
}
else
{
?>
<form method="post">
<font size="1" face="Arial">
<table width="200" border="0" cellspacing="0" cellpadding="1" align = "center">
<tr>
<td width="100">Username:</td>
<td><input name="username" type="text" id="username"></td>
</tr>
<tr>
<td width="100">Subject:</td>
<td border = "0"><input name="subject" type="text" id="subject"></td>
</tr>
<tr>
<td width="100">Comment:</td>
<td><input name="comment" type="text" id="comment"></td>
</tr>
<tr>
<td width="100">URL:</td>
<td><input name="url" type="text" id="url"></td>
</tr>
<tr>
<td width="100"> </td>
<td align = "right"><input name="add" type="submit" id="add" value="Submit"></td>
</tr>
</table>
</font>
</form>
<?php
}
?>
</body>
</html>
The easiest way to understand all this is to look at it a few times and then try making some changes. Try changing the look of the form as well as how the information is displayed once it is submitted.
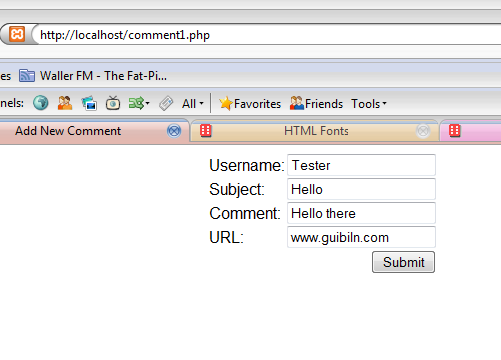
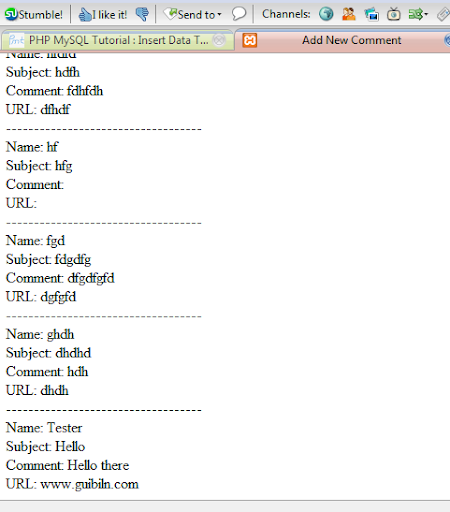
The images below show how it should look (yes I spelled my own surname wrong)


Thursday, July 17, 2008
PHP (3) - Creating and Retrieving MySQL Data
Comments/Guest Book
PAGE 3 "Creating and Retrieving MySQL Data"
$query = "INSERT INTO example1 (Name, Subject, Comment, URL) VALUES ('Bob', 'Hey', 'Once upon a time, the end', 'http://chrisgibbo.blogspot.com')";
mysql_query($query) or die('Error, insert query failed');
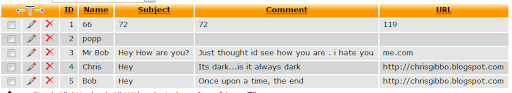
Save the file (as a .php file) and open it in your browser. There will still be nothing there (if there is an error go back through and make sure you didn't miss anything. Now go into the phpMyAdmin front end. Go into the table under the database you created and choose browse. You should see the information there. Try refreshing the php file you created several times to ensure that it keeps adding the data on to the end.

Retrieving data from the database
The following will only display data which already exists in the database. It will not add it and then display it, so ensure you have followed the above section first before trying this bit.

The final code to both enter the data and retrieve it:
<?php
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) or die ('Error
connecting to mysql');
$dbname = 'test1';
mysql_select_db($dbname);
$query = "INSERT INTO example1 (Name, Subject, Comment, URL) VALUES ('a', 'b', 'c', 'd')";
mysql_query($query) or die('Error, insert query failed');
$query = "SELECT Name, Subject, Comment, URL FROM example1";
$result = mysql_query($query);
while($row = mysql_fetch_array($result, MYSQL_ASSOC))
{
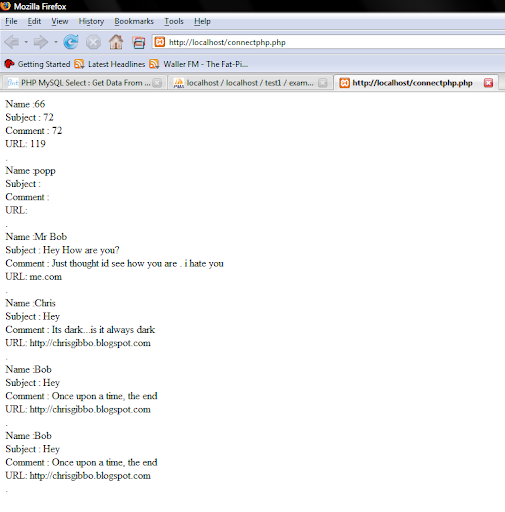
echo " Name :{$row['Name']} <br>" .
"Subject : {$row['Subject']} <br>" .
"Comment : {$row['Comment']} <br>" .
"URL: {$row['URL']} <br>.<br>";
}
?>
Save and refresh to show the same page with the added content (a, b, c and d in my example). Keep refreshing and the page should add the same data to the bottom of the page over and over again.
Information/help from:
Collin Jensen
php.net
php mysql tutorial
©Chris Guiblin 2008
URL: www.guiblin.com/chris/
EMAIL: chris@guiblin.com
PHP (2) - MySQL Database
Comments/Guest Book
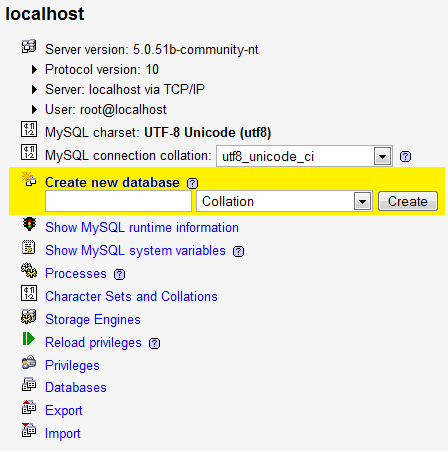
CREATING A NEW DATABASE
A new database can be created easily using the Create new database field:

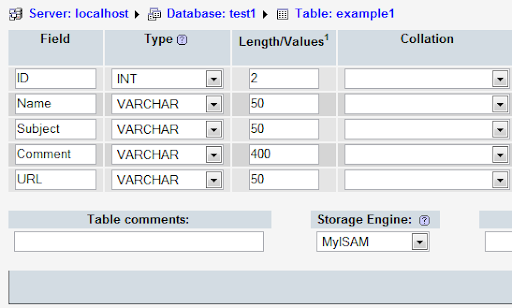
CHOOSING TABLE NAME AND NUMBER OF FIELDS
I have named my database "test1", on the next page choosing "example1" as the new table on the database. I chose five for the Number of fields (different bits of information that will be entered into the table). When creating a database it is best to plan what information is going to be entered into the table and entering the Number of fields accordingly. Both the database and table name should be relevant to what it is going to be used for so you can remember what is what when you have multiple databases and tables.
FIELD NAMES, TYPES AND LENGTHS
For this Database table I chosen field names which would be used on a comments page or guest book; Name, Subject, Comment and URL, as well as ID which will be the comments number (1 for the first comment, 2 for the second, etc). I have set the field type for ID to INT, with the others as VARCHAR. For the Length/Values, I have chosen numbers which I think will be about right for these field inputs.
I have also chosen for the ID field to be set to 'Primary' and 'auto-increment', which makes it the primary field as well as automatically increasing the number in the field as required for the ID field. Choose the Collation you want (chosing none defaulted to latin1_swedish_ci for me, so I chose to use ucs2_bin).

CONNECT TO DATABASE WITH PHP
Now to the coding. Bring up your text editor and enter the following:
$dbhost = 'localhost';
$dbuser = 'root';Things you may have changed which may be causing you problems: If you have set up a username and password for your database, change these accordingly under "$dbuser = " and "$dbpass = ". Also, if you didn't call your database "test1" then type whatever you did call it under "$dbname = ". Also ensure there are ";"'s at the end of every line where it is needed.
$dbpass = '';
$conn = mysql_connect($dbhost, $dbuser, $dbpass) or die ('Error connecting to mysql');
$dbname = 'test1';
mysql_select_db($dbname);
?>
Save this file as a php file (I named mine connectphp.php) in C:\xampp\apache\htdocs (or the relative location if you put it somewhere else). Access the page in your web browser (http:\\localhost\connectphp.php in my case) and it should be blank, which is a good sign that it hasn't caused an error.
Information/help from:
Collin Jensen
php.net
php mysql tutorial
©Chris Guiblin 2008
URL: www.guiblin.com/chris/
EMAIL: chris@guiblin.com
PHP (1) - Hello World
Introduction
For this tutorial bog I am using Xampp running all the available services included with it on a home computer not running as a web server. Most of the information is going to be the same whether or not you are using Xampp. One thing to note is that not all webspace providers support php and mysql. If you are using a service like this, check whether php and mysql are supported with them before attempting any sort of php /mySQL project.
This tutorial is as much a documentation of what I am doing than teaching how to do it. Although I have some previous experience with web servers, programming and a very small amount with PHP and mySQL, this is a learning experience for me, I just thought it might be useful to write how I am doing it, for anyone else who might be attempting this and has come across this page. If you spot anything wrong then please send a comment or email me and I will check it out.
DOWNLOAD AND INSTALLATION (windows)
Firstly, install XAMPP from
http://www.apachefriends.org/en/xampp.html. I first tried the ZIP file
and tried installing the windows version on my computer. However this
failed, I think because I am using vista and the version wasn't made
for that. So probably best using the installer. Follow the installation
(don't install to program files if in vista, as it will tell you),
enabling the services you want. You must enable php for the above to
work. I have installed everything as I will be dabbling with mysql and
possibly other services later on.

VIEWING/EDITING THE INDEX PAGE
In your web browser go to "http://localhost". This brings up
the yellow and orange xampp page with information and demos, etc. This
will take you to "http://localhost/ampp". Change it to
"http://localhost/index.html to view the index page, which will display
the text "It works!"
To get to where this page is actually stored in your computer,
go to the directory where you installed Xampp ("C:\Xampp" in my case).
You should see a folder named "htdocs". This is where the pages are
stored which will actually be accessible through the web server. In
here you will find a file "index.html", which is the page displayed
when you go to "http://localhost/index.html".
To edit the content of the page, open the file with notepad,
dreamweaver, or any other text editor/web design software. If you don't
understand any of what has come up, you should probably go searching
Google for help or buy a book on basic html. All you need to do to
change the text on the page is to change the text between the
the file in a few ways to make it work using php. Php in itself is not
built into browsers like html is, therefor it is up to the server to
deal with the php code, and that is why php needed to be installed as a
service earlier.
the command "echo" which just means to display the value of something.
In this case you just want to display a string value, so you just need
to type the following:
<?phpnotes: you must put ";" at the end of echo "Hello" to show
echo "Hello";
?>
that this is the end of the line of code, and to allow the action to be
performed.
Information/help from:
Collin Jensen
php.net
php mysql tutorial
©Chris Guiblin 2008
URL: www.guiblin.com/chris/
EMAIL: chris@guiblin.com











